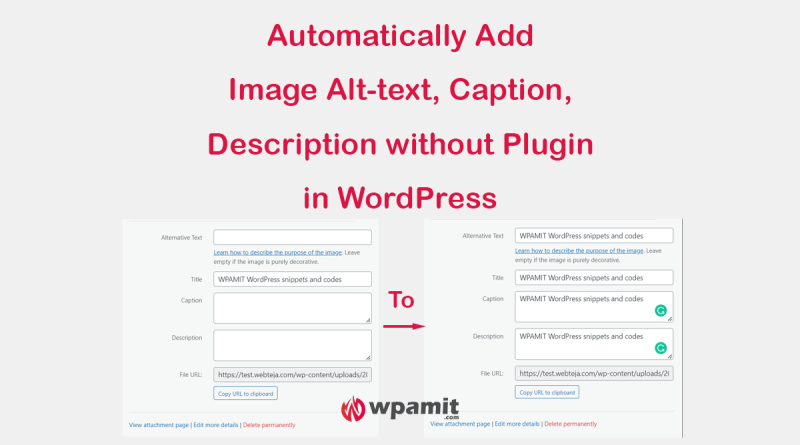
Automatically add WordPress image alt text without plugin
A picture is worth a thousand words, but a good WordPress image alt text can give you one more: searchability. WordPress image alt text is very important because it helps Google to understand your images, and why it’s important to add WordPress image alt text automatically. Web pages with high-quality images are often the most shared on social media and most linked-to pages. This means that people who search for those images in Google Image Search will eventually land on your page with that particular image.
First, let us understand what is Alt Text?
Alt text is short for alternate text. The purpose of alt text is to provide some sort of description of an image if the image can’t be displayed properly for some reason. This could be because the site visitor has turned off images on their browser or they’re using a screen reader because they have low vision or are blind. WordPress image alt text is also an important factor for SEO.
How to automatically add image alt text with and without plugin in WordPress?
The first way is, to add WordPress image alt text automatically through a plugin called Bulk Auto Image Alt Text (BIALTY). As the name suggests, this plugin will automatically set the WordPress image alternate text (and title) from the filename of that image. This plugin is also suitable for “Woocommerce stores”. So, if you have an online store built with woocommerce then this plugin can automatically add woocommerce products image alt text.
Now, let us talk about the second way, which is the reason of this article. Using a code snippet to add image alt text automatically.
Steps to add WordPress image alt text (without plugin)
Our recommendations before editing functions.php
Take a full backup of your website or blog.
Be careful before editing the functions.php file. If you don’t want to edit functions.php directly, use the code snippet plugin.
We recommend you use a child theme before any customization on your website. You can use a plugin to create child theme.
Also check:
Show image dimensions in media library without plugin
Change WordPress Admin Dashboard Footer Text
Change WordPress Login Logo without Plugin
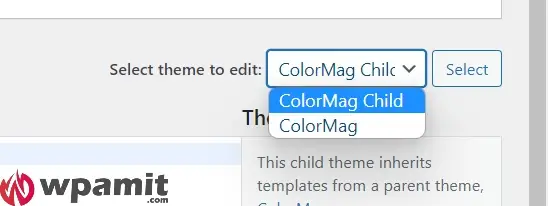
1). Login to wordpress admin Dashboard. Go to ‘Appearance’ then ‘Theme File Editor’. Select currently active theme (If already not selected).


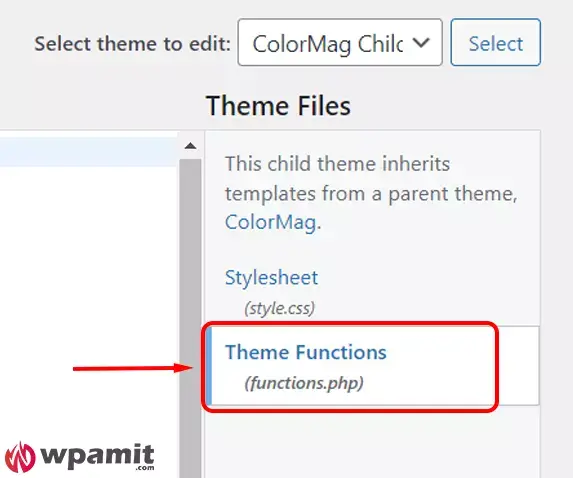
2). Click on ‘Theme Functions’. It is basically the functions.php file of your WordPress website.

3). Add the below code to ‘Theme Functions’ or functions.php
//add image alt text caption description automatically by wpamit
add_action( 'add_attachment', 'my_set_image_meta_upon_image_upload' );
function my_set_image_meta_upon_image_upload( $post_ID ) {
// Check if uploaded file is an image, else do nothing
if ( wp_attachment_is_image( $post_ID ) ) {
$my_image_title = get_post( $post_ID )->post_title;
// Sanitize the title: remove hyphens, underscores & extra spaces:
$my_image_title = preg_replace( '%\s*[_\s]+\s*%', ' ', $my_image_title );
// Sanitize the title: capitalize first letter of every word (other letters lower case):
$my_image_title = ucwords( strtolower( $my_image_title ) );
// Create an array with the image meta (Title, Caption, Description) to be updated
// Note: comment out or delete the Excerpt/Caption or Content/Description lines below if not needed
$my_image_meta = array(
'ID' => $post_ID, // Specify the image (ID) to be updated
'post_title' => $my_image_title, // Set image Title to sanitized title
'post_excerpt' => $my_image_title, // Set image Caption (Excerpt) to sanitized title
'post_content' => $my_image_title, // Set image Description (Content) to sanitized title
);
// Set the image Alt-Text
update_post_meta( $post_ID, '_wp_attachment_image_alt', $my_image_title );
// Set the image meta (e.g. Title, Excerpt, Content)
wp_update_post( $my_image_meta );
}
}Changes in snippet before saving it: If you do not want to add caption and description to be added automatically then remove the highlighted lines from the above code. Please do it carefully. otherwise, the code may not work properly.
Hope this article helped you to make this customization without installing any plugin. If you have any queries or are stuck anywhere, please let me know by leaving a comment below.