Show Media ID column in Media Library WordPress
We learned about how to Show image dimensions column in media library without plugin. If you search for “add media id column to media library” in Google, you will see that a lot of people are looking for this feature. Why? Because it is very useful. Here we will explain the use of media id and how to add the media id column to the media library of WordPress without using any plugin.
What is the use of Media ID?
First, let us understand what is the use of Media ID. WordPress comes with media library to upload, store, and manage media files such as images, audio, and video files. Each file has a unique ID that is associated with the attachment.
You must have seen some developer tutorial or article where they used something like: https://example.com/wp-admin/upload.php?item=46 to get an image from the WordPress database. The numbers in the link are IDs for that particular image. Using these IDs you can get any attachment information like file type, file name, mime type, etc.
Why should display media ID column in media library?
The reason behind adding a media ID column to the WordPress Media Library is that when you will have a large number of images on your site, it will become difficult for you to find a particular image either by name or URL. Also, if you want to add an image using your code editor, then using the image id makes more sense than using its name or URL.
Many times we need to add image link or image url in our HTML, then at that time, we need to find out the image id by inspect element method. But by displaying Media ID column in media library it makes it easy for you to find out the Media ID.
So, how do you do it? Can you use a plugin? You could, but it will add code bloat to your site and make it run slower. Not only that, if you’re using a plugin to display media ID, why not just use that same helpful plugin for all of your other WordPress needs? After all, it’s only going to slow down your website even more…
Okay, okay—I’m done with the sarcasm. The point is: this is something you can do without a plugin. And I’m going to show you how!
Also check:
Show image dimensions column in media library without plugin
Automatically add WordPress image alt text without plugin
Display Post ID column in Posts list WordPress

Steps to Show Media ID Column in Media Library (Without Plugin)
Before starting, you should:
- Take a full backup of your website.
- If you are not comfortable editing functions.php file then install this free plugin and add the snippet by using a single plugin.
- Use a child theme to make customizations. Use this free plugin to create a child theme (you can delete the plugin after creating child theme, but do not delete the parent theme).
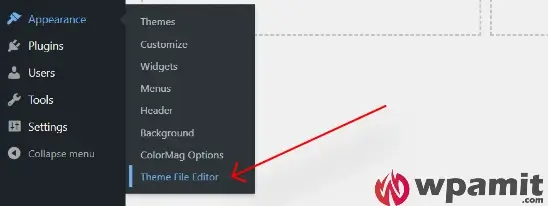
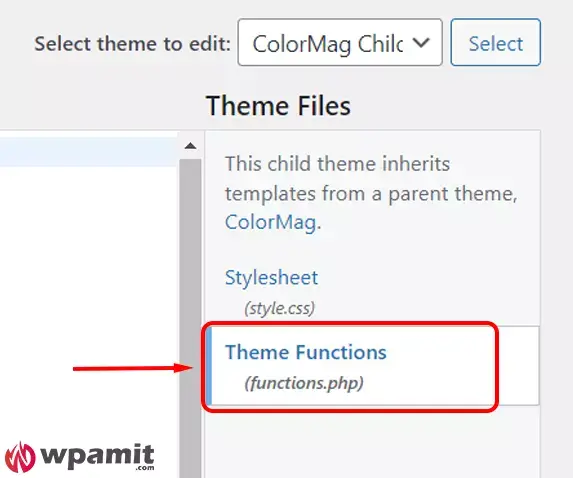
1). Login to your WordPress dashboard. Go to Appearance > Theme File Editor. Then Click on Theme Functions or functions.php


2). Add below code at the bottom of the functions.php file, then click on Update File.
// Show media ID in media library wordpress
function wpamit_column_id($columns) {
$columns['colID'] = __('ID');
return $columns;
}
add_filter( 'manage_media_columns', 'wpamit_column_id' );
function column_id_row($columnName, $columnID){
if($columnName == 'colID'){
echo $columnID;
}
}
add_filter( 'manage_media_custom_column', 'column_id_row', 10, 2 );
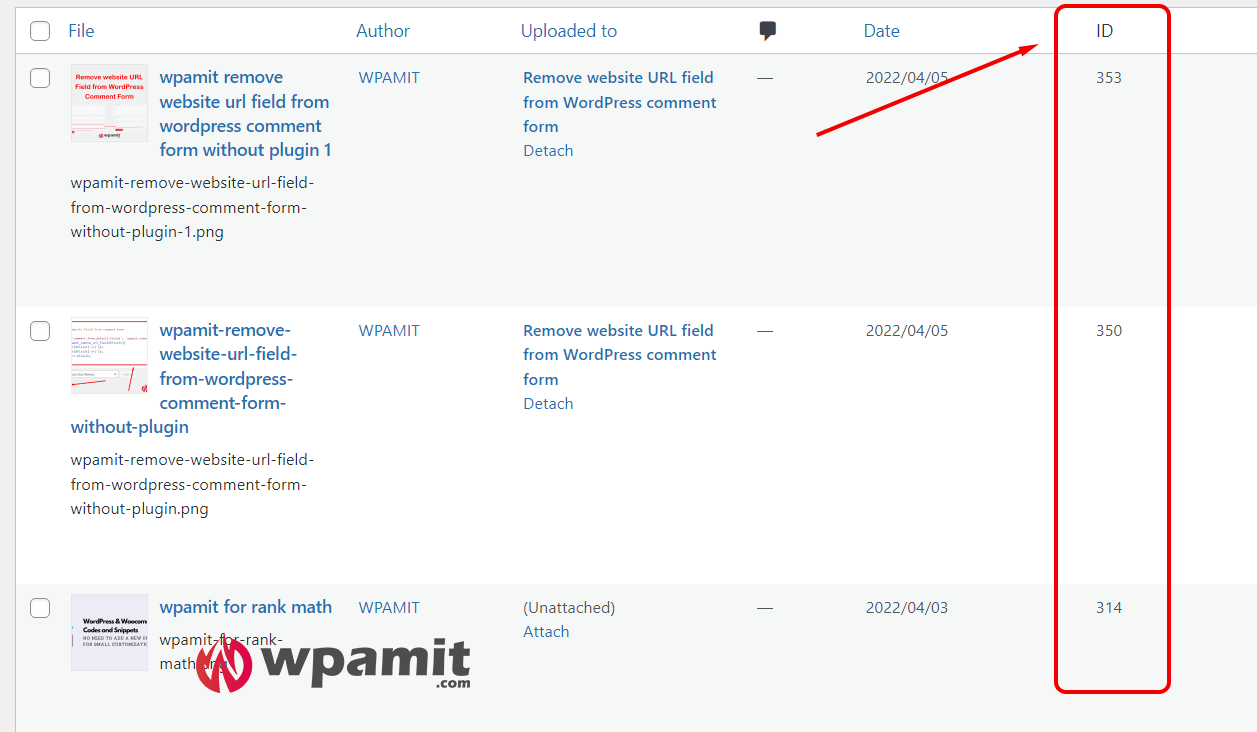
So this is how we can add media ID column in WordPress media library without plugin. If you have any queries or need any help, please comment below.